How to turn GitHub repository into a CDN ( With ScreenShots )
Hi....few days months ago i wrote some usefull JavaScript code into one of my GitHub Repository.
But the problem is,i was trying to use this javascript code as CDN ( Content Delivery Network ) like jQuery.
Then i was searching on the internet for such kind of tutorial and i found a website called https://jsdelivr.com giving an amazing service of turning any GitHub Raw file into CDN.😀
So now i'm going to share you that how you can also make your own GitHub repo a CDN and use into your websites or projects anytime.😊
Oh! remember one thing that this service is only for JavaScript file of your git repo.But you jsDelivr also provide services for npm and Wordpress
1.Actually the base URL is -
https://cdn.jsdelivr.net/gh/[username]/[repo name]/[file path]
Now you've to just replace [username] with your git username, [repo name] with your git repository name and [file path] is the full path the javascript raw file of your git repository 😊then the conplete URL will be somthing like that in my case :
https://cdn.jsdelivr.net/gh/nowshad-hossain-rahat/scroll-direction-detector/scroll-direction-detector.js
<script src="https://cdn.jsdelivr.net/gh/nowshad-hossain-rahat/scroll-direction-detector/scroll-direction-detector.js"></script>
so now just copy and then paste into any of your website or web project.
This thing is very usefull when you want to use someone else's javascript code from github then you can do this very easily.😎
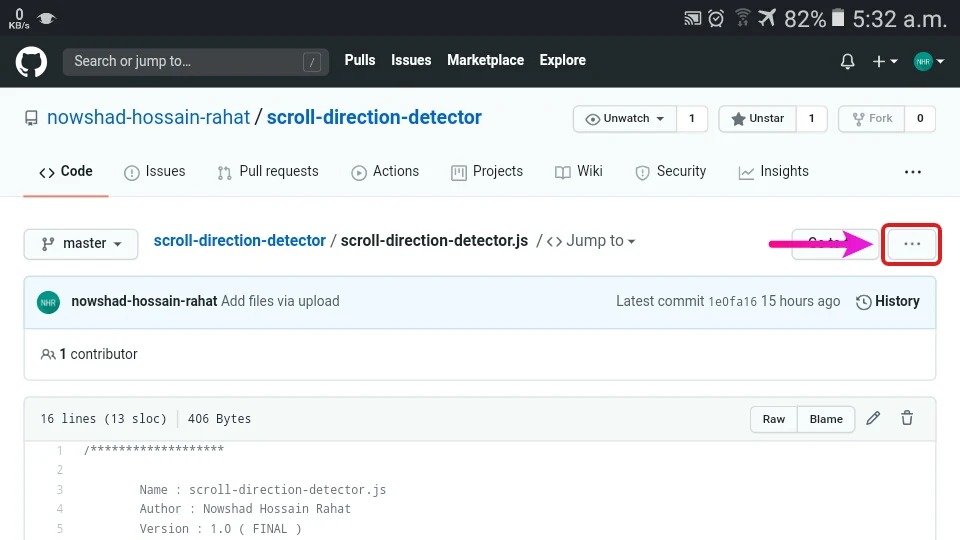
If you don't know how to get the file path then follow the instructions given below:😊
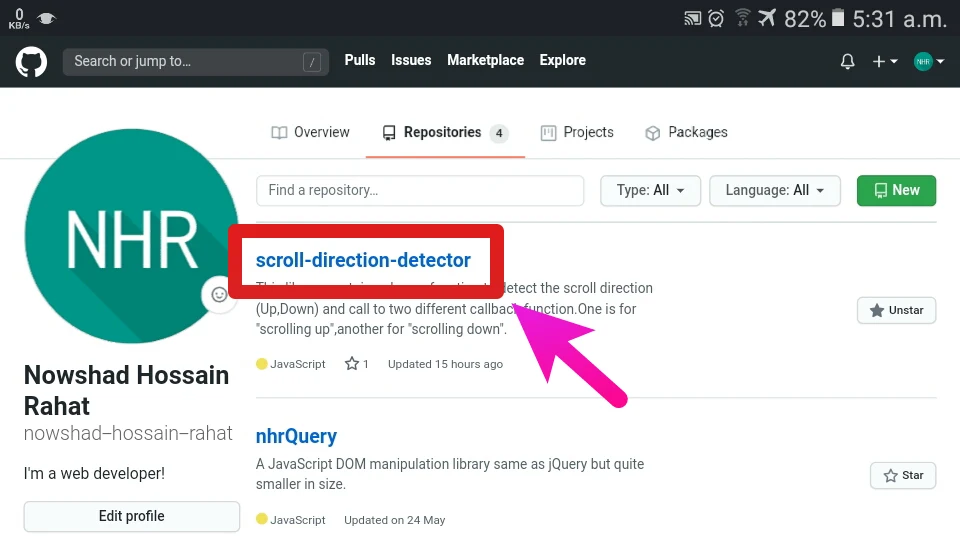
1.Login to your GitHub dashboard and go to your repositories.Then click on the repository in which your file is located.








that's cool
ReplyDeletethis is a great service dude
ReplyDelete0laulittiochi-Murfreesboro Chris Swindle https://wakelet.com/wake/Gq3JGZCgDThP2ClyaNdSh
ReplyDeletenoliryma
NingraphWar-pi Sarah Marie download
ReplyDeletedownload
link
click here
izicprogun
petiab-ma Cyndi Peacock This is there
ReplyDeletekizrisoper