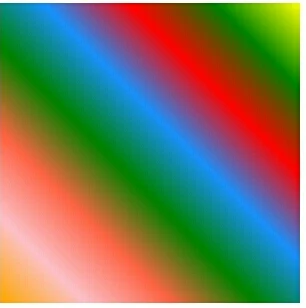
Make an awesome Gradient Background using CSS in 2020
▶GRADIENT BACKGROUND⬇
1. At first open your Code Editor.
2. Create a new HTML file.
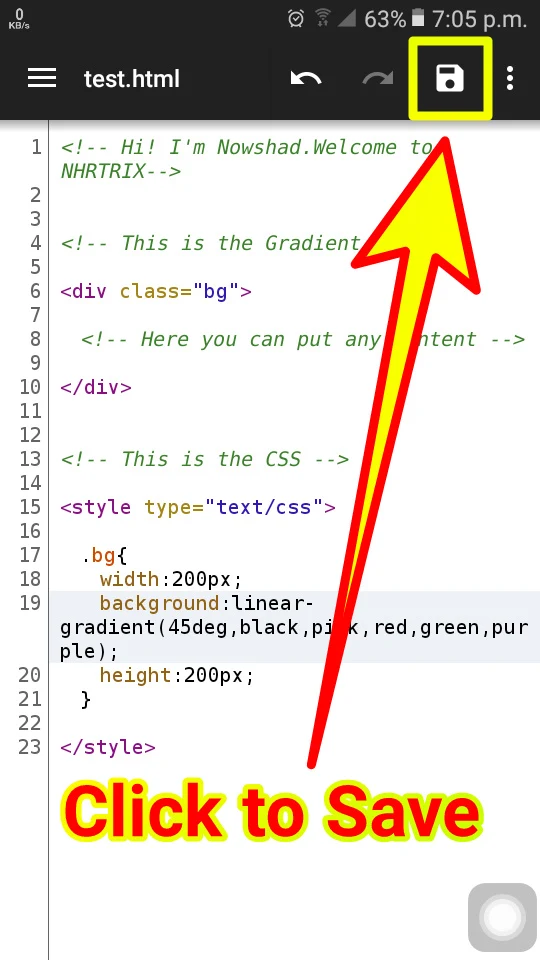
3. Then write the same code as I have written in the screenshot.
4. You can change the degree in [ 45deg ] see in the image.
You can turn the background into any angle like ⬆(0deg),↗(45deg),➡(90deg),↘(135deg),⬇(180deg),↙(225deg),⬅(270deg),↖(315deg).
5. And you can put colour by using
* Name of the colour
* Or code of the colour
as many as you want.
* In this tutorial i have used Internal Css but you can use Inline or External Css also.
* In this coding i have used Quoda as my code editor.If you want to download the Premium Version of the Quoda then view this post⬇












Comments
Post a Comment