এইচটিএমএল কি এবং এর কাজ কি? | Free HTML course in Bangla - Part 0
আমি নওশাদ হোসেন রাহাত আজ থেকে শুরু করতে যাচ্ছি HTML এর বাংলা টিউটোরিয়াল 😀
এই টিউটোরিয়ালটি কাদের জন্যঃ
- যারা SSC/HSC ছাত্র/ছাত্রী
- যারা HTML শিখতে আগ্রহী
- যারা ওয়েবসাইট ডিজাইন শিখতে চাচ্ছেন
- বিশেষ করে যাদের পক্ষে অনেক MB খরচ করে ইউটিউব থেকে শেখা সম্ভব না
আমি আসলে এটা এইহন্যে করছি যে,আমাদের দেশে অনেক ভাই-বোনেরা আছেন যাদের পক্ষে YouTube এ ভিডিও দেখে শেখার মতো সামর্থ নেই অথবা নেটওয়ার্ক ভালো না হবার দরুন ভিডিও দেখা সম্ভব হয়না।কিন্তু ব্লগ পোস্ট তো শুধু লেখা।তাই এক্ষেত্রে এইধরনের কোনো সমস্যাই হবেনা।😊 কারন শুধু লেখা পড়তে আপনার ১ থেকে ২ mb লাগতে পারে বড়োজোর।
যাই হোক,চলুন আজকের ক্লাস শুরু করা যাক 😄
আজকে আমাদের প্রথম ক্লাস,তাই আজকে আমাদের আলোচনার বিষয় থাকবে - এইচটিএমএল কি? এবং এর কাজ কি?
কারন যারা নতুন অথবা যারা জানেই না যে HTML আসলে কি? এবং এর দ্বারা আসলে করে টা কি? তারাও যেন তাদের প্রশ্নের উত্তর পেয়ে যায়।তাছাড়া এটা জানা SSC/HSC শিক্ষার্থীদের জন্যেও জরুরী।
# মোবাইল দিয়ে করতে পারবো কি?
অনেকে অনেক সময় প্রশ্ন করেন html শেখার পূর্বে বা css পূর্বে অথবা অনেকে ফ্রিল্যান্সিং শেখার ক্ষেত্রেও এরকম প্রশ্ন করে থাকেন যে মোবাইল দিয়ে করতে পারব কিনা? 🤔 🤗 এক্ষেত্রে তাই আমি এই প্রশ্নের উত্তরটা সবার আগে দেওয়ার চেষ্টা করেছি যে - হ্যা,আপনি মোবাইল দিয়েই করতে পারবেন।
এইচটিএমএল শিখতে পারবেন,ওয়েব ডিজাইন শিখতে পারবেন মোবাইল দিয়েই।আপনার কম্পিউটার কেনা এতটাও জরুরী নয়।তাই বাড়িতে কম্পিউটার কেনার জন্য জোর দেবার কোন দরকার নেই।আপনি আপনার যদি কোন এন্ড্রয়েড ফোন থাকে অথবা আইফোন থাকে তাহলেই আপনি এইচটিএমএল শিখতে পারবেন এবং ওয়েব ডিজাইনিং করতে পারবেন এমনকি। আমি নিজেও আপনাদেরকে আমার মোবাইল ব্যবহার করেই সব কিছু করে দেখাবো।😊
# এইচটিএমএল (HTML) কি?
HTML এর পুর্নরূপ হচ্ছে - হাইপার টেক্সট মার্কাপ ল্যাংগুয়েজ (Hyper Text Markup Language)
অর্থাৎ এর নাম থেকে আমরা যা বুঝতে পারি যে - এটি একটি এমন লেখ্য (লেখার ভাষা) ভাষা (ল্যাংগুয়েজ) যার দ্বারা আমরা চিহ্নিতকরণ (Markup) করে থাকি।
তো প্রথমে একটা জিনিস লক্ষ করুন যে,এটা একটা ভাষা। আর আমরা ভাষা এইজন্যে ব্যবহার করি যাতে আমরা কি চাই সেটা কাউকে বুঝাতে পারি।আর মানুষের ভাষা আলাদা,পশুর ভাষা আলাদা এবং কম্পিউটারের ভাষাও কিন্তু আলাদা।অর্থাৎ সবাইকে যার যার ভাষায় বলতে হবে যে এটা করো বা সেটা করো,তাহোলেই সে আমাদের কথা বুঝবে।
অর্থাৎ আমরা যদি কম্পিউটারকে বা যন্ত্র কিছু করতে বলি যে,আমাকে এই ছবিটা দেখাও।তাহোলে কি সে সেটা করবে?না।কারন কম্পিউটার বা যন্ত্র আমাদের ভাষা নয় ভরং তাদের জন্য নির্দিষ্ট ভাষাগুলোই কেবল বুঝতে পারে।
আর এইচটিএমএল (HTML) ও হচ্ছে আমনই একটি ভাষা যার দ্বারা আমরা কম্পিউটার কে বলতে পারি যে আমাদের একটা লেখা দেখাও,একটা ছবি দেখাও ইত্যাদি। HTML অনেকটা আমাদের ভাষার মতোই।তবে এই ভাষা বুঝতে যে বিশেষ প্রোগ্রাম বা এপ্লিকেশন ব্যবহার করা হয় যার নাম ওয়েব ব্রাউজার (Web Browser) ।
ওয়েব ব্রাউজারের সাথে তো আমরা সকলেই কম বেশি পরিচিত ।আমরা মোবাইল বা কম্পিউটার দিয়ে ইন্টারনেটে যেই প্রোগ্রাম বা যেই সফটওয়্যার অথবা অ্যাপ্লিকেশনটির মাধ্যমে ব্রাউজিং করি (যেমন ধরেন গুগল ক্রোম অথবা ইউসি ব্রাউজার,মজিলা ফায়ারফক্স,অপেরা মিনি ইত্যাদি হলো এক একটি ব্রাউজার।
মুলত কম্পিউটার কিন্তু আমাদের এই ভাষাটি (HTML) বুঝতে পারেনা।html ভাষাটি শুধু এই ওয়েব ব্রাউজারই বুঝতে পারে।আর এই ওয়েব ব্রাউজার এইচটিএমএল ভাষা কে কম্পিউটারের ভাষায় রূপান্তর করে দিলেই কেবল কম্পিউটার সেটা বুঝতে পারে।
সুতরাং আমরা এটা বুঝতে পারলাম যে এইচটিএমএল একটি কম্পিউটারের ভাষা যা বোঝার জন্য কম্পিউটার ওয়েব ব্রাউজার নামের সফটওয়্যার বা অ্যাপ্লিকেশনগুলো ব্যবহার করে ল,আর এই ভাষার মাধ্যমে আমরা কম্পিউটারকে কোন কিছু করতে বলতে পারি।🤔
# হাইপার টেক্সট মানে কি?
এবার আমরা আসি হাইপার টেক্সট (Hyper Text) অংশটিতে।এখানে মূলত টেক্সট দ্বারা কি বোঝানো হচ্ছে?🤔
মূলত টেক্সট বলতে আমরা বুঝি যে কোন প্রকারের লেখা,তাই না।আর যেহেতু এটা একটা ভাষা,আর এখানে বলা হচ্ছে যে টেক্সট তাহলে বোঝাই যাচ্ছে যে ভাষাটা এমন একটা ভাষা যা লেখার আকারে থাকে অর্থাৎ আমরা এই ভাষাটাকে লিখতে পারি।মূলত কথা বলার ক্ষেত্রে এই ভাষাটা আমরা ব্যবহার করি না।কম্পিউটার কে আমরা এই ভাষাটির মাধ্যমে কোন কিছু করতে কমান্ড করি অথবা করতে বলি।তারপর কম্পিউটার যেহেতু এটা কম্পিউটারের ভাষা,তখন কম্পিউটার ওয়েব ব্রাউজার নামক সফটওয়্যার গুলো ব্যবহার করে এ কমান্ড গুলো বুঝতে পারে এবং আমাদের কমান্ড অনুযায়ী কাজ করে।
# মার্কআপ মানে কি?
এইবার দেখি যে মার্কআপ (Markup) দ্বারা কি বুঝানো হয়েছে।মূলত মার্কআপ এর শাব্দিক অর্থ হচ্ছে চিহ্নিতকরণ অর্থাৎ কোনো কিছুকে চিহ্নিত করা যে কোন জায়গায় কোন জিনিসটা অবস্থান করবে।যেমন ধরুন আমরা যখন বাড়ি তৈরি করি তখন আমরা কোন প্রকৌশলীর কাছ থেকে অর্থাৎ ইঞ্জিনিয়ারের কাজ থেকে বাড়ির ব্লুপ্রিন্ট অথবা নকশা তৈরি করিয়ে নেই।যে অনুযায়ী আমাদের বাড়িটা কেমন আকারের হবে,কোন জায়গায় বাড়ির কোন ঘরটা হবে,রান্নাঘর কোথায় হবে,দরজা কোথায় হবে তারপর লিফট কোথায় হবে ইত্যাদি।
আরে মার্কআপ দিয়েও ঠিক একই জিনিস বোঝানো হচ্ছে অর্থাৎ এই যে আমরা বিভিন্ন জিনিস কে কোন কোন অবস্থানে রাখব সেই অবস্থানগুলো চিহ্নিতকরণ করে দেয়াই হলো মার্কআপ।
আমরা এটা তো বোঝলাম যে এইচটিএমএল একটি কম্পিউটারের ভাষা এবং এটি আমরা লিখে কম্পিউটারকে কমান্ড।করি আর আমরা মূলত কম্পিউটারকে কোন কিছু চিহ্নিতকরণ করার কমান্ড করি বা কম্পিউটারকে কোন কিছু আমরা চিহ্নিত করতে বলি।কিন্তু আমরা কি চিহ্নিতকরণ করতে বলি?আপনার মনেও নিশ্চয়ই এরকম প্রশ্ন আস্তে পারে।আসলে আমরা ওয়েবসাইটের বিভিন্ন অংশের মার্কআপ বা চিহ্নিতকরণ করি।
# ওয়েবসাইট (WebSite) কি?
আমরা এই ওয়েবসাইট শব্দটিকে দুটি ভাগ করলে প্রথম ভাগটি হয় ওয়েব (Web) এবং দ্বিতীয়টি হয় সাইট (Site) ।এখন ওয়েব শব্দটির আভিধানিক অর্থ হলো - কতগুলো বস্তুর মধ্যে আন্তঃসংযুক্ত একটি জটিল নেটওয়ার্ক।অর্থাৎ সহজ ভাষায় আমাদের মোবাইল বা কম্পিউটার গুলো একটা অপরটার সাথে যে নেটওয়ার্কের মাধ্যমে যুক্ত আছে অর্থাৎ ইন্টারনেট ই হচ্ছে ওয়েব ।আর সাইট শব্দের অর্থ হচ্ছে জায়গা বা স্থান।সুতরাং এবার যদি এই দুটো শব্দের অর্থকে একসাথে জুরে দেই,তাহোলে ওয়েবসাইট শব্দটির মানে দাড়ায় - ইন্টারনেটে অবস্থিত কোনো জায়গা বা স্থান।
সুতরাং ওয়েবসাইট মানে হচ্ছে এমন একটি জায়গা যা অবস্থিত আছে ওয়েবে অর্থাৎ ইন্টারনেটে যেখানে আমরা বিভিন্ন লেখা,বিভিন্ন ছবি,ভিডিও কিংবা অডিও ইত্যাদি সাজিয়ে গুছিয়ে রাখতে পারি।আর এই ওয়েবসাইটগুলোর কিছু উদাহরণ হচ্ছে facebook.com,google.com কিংবা twitter.com ইত্যাদি। এমনকি আপনি এইযে আমার ব্লগ থেকে আমার লেখাগুলো পড়ছেন এটাও কিন্তু আপনি একটা ওয়েবসাইটের মধ্যে থেকেই পড়ছেন।😁
আমরা যারা ইন্টারনেট ব্যবহার করি তারা কিন্তু সব সময়ই এই ওয়েবসাইট গুলোর মধ্যেই থাকি। কারণ ইন্টারনেট মানেই হচ্ছে এইসব সাইট বা জায়গাগুলোতে ভিজিট করা।আর এই জায়গাগুলোকেই ওয়েবসাইট বলা হয়।
সুতরাং আশা করি এইচটিএমএল কি এই বিষয়ে আপনারা খুব ভালোভাবে একটা ধারণা লাভ করতে পেরেছেন।এবার চলুন আমরা জেনে নিন এইচটিএমএল এর কাজ কি? এর দ্বারা কি করা হয়।
😊 যদিও আমরা উপরের অংশে একটু হলেও বুঝতে পেরেছি যে এইচটিএমএল এর কাজটা আসলে কি? কিন্তু তারপরেও এর বিশদ আলোচনা বাকি দেখব করব।
এই অংশে যদি আপনি কোনো কিছু না বুঝে থাকেন অথবা কম বুঝে থাকেন তাহলে অবশ্যই নিচের কমেন্ট বক্সে আমাকে কমেন্ট করবেন এবং আমি অবশ্যই আপনার প্রশ্নের উত্তর দেবার চেষ্টা করব।🤗
😊 মনে কোন প্রশ্ন থাকলে সংকোচ করবেন না।সেটা অবশ্যই আমাকে জানাবেন কমেন্ট করে।কারণ আপনার প্রশ্নের উত্তরগুলো জানতে পারলে আপনি আরো ভালো শিখতে পারবেন।তাই আপনার কোন প্রশ্ন থাকলে অবশ্যই সেটা কমেন্ট করে জানাবেন।
# এইচটিএমএল (HTML) এর কাজ কি?
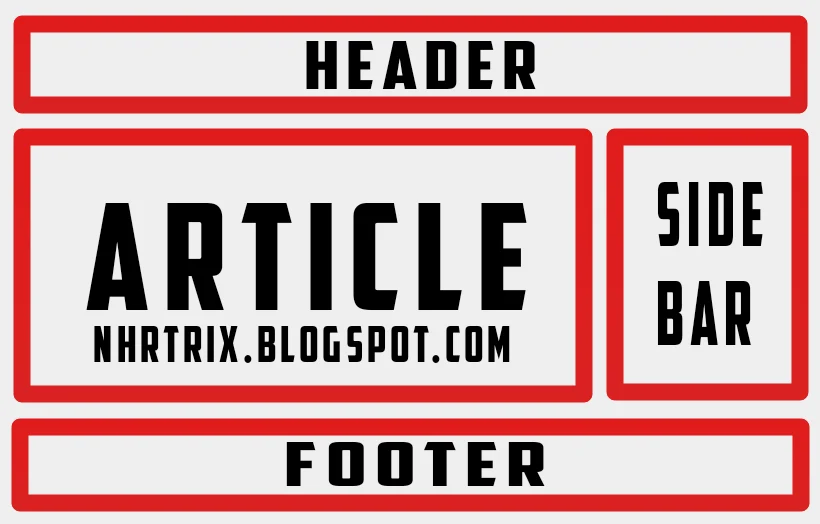
আমরা উপরের অংশে এইচটিএমএল কি সেটা জানলাম এবং তার পাশাপাশি আমরা অল্পস্বল্প এটাও জেনেছি যে এইচটিএমএল এর কাজটা কি অর্থাৎ ওয়েবসাইট এর বিভিন্ন অংশ চিহ্নিতকরণ করা।উপরের অংশে এটাও জানলাম যে ওয়েবসাইট আসলে এমন একটা জায়গায়, যা অবস্থিত ইন্টারনেটে,আর আমরা কোন জায়গাকে যদি গুছিয়ে রাখতে চাই তাহলে অবশ্যই প্রথমে এর বিভিন্ন অংশ চিহ্নিত করে - যেমন ঘরের একটা কোনায় আমরা আলমারি রাখি অন্য,একটা কোনায় আমরা রাখি টিভি,ডাইনিং টেবিল ইত্যাদি।প্রথমে আমরা চিহ্নিতকরণের কাজটা করি এবং চিহ্নিত করা জায়গা গুলোতে বিভিন্ন জিনিস রাখি।
আর html-এর কাজটাও ঠিক তাই।এইচটিএমএল দিয়ে আমরা মূলত কম্পিউটারকে কমান্ড করি যে আমাদের ইন্টারনেটের এই জায়গাটার উপরের অংশে কি হবে,পাশের অংশ কি হবে,মাঝে কি হবে বা নিচে কি হবে ইত্যাদি।যেমন ধরুন হতে পারে আমরা উপরের অংশে একটা বড় একটা ছবি লাগিয়ে দেবো,তারপর কিছু লেখা লাগিয়ে দেবো তারপর এবং কিছু বাটন লাগিয়ে দেবো যেটাতে আমরা ক্লিক করতে পারি।
আপনার তো অবশ্যই দেখেছেন যে ফেসবুকে উপরের অংশে থাকে সার্চ বার, নিচের অংশে পোস্টগুলো দেখা যায়,তারপর কিছু বাটন থাকে ক্লিক করার মত।যেখানে আপনারা লাইক করতে পারেন রিএক্ট করতে পারেন ইত্যাদি।একটা ওয়েবসাইটের এই অংশগুলো চিহ্নিত এবং অংশগুলোকে ওইখানে রাখার কাজটা আমরা এইচটিএমএল এর মাধ্যমে করে থাকি।
উপরের চিত্রে আমি একটা ওয়েবসাইটের সাধারন কাঠামো তৈরী করে দেখালাম। html - দিয়ে আমরা এভাবেই একটা ওয়েবসাইটের বিভিন্ন অংশ চিনহ্নিত করে দেই এবং পরে কম্পিউটার ব্রাউজার সেই মার্কআপ অনুযায়ী নির্দিষ্ট জিনিসগুলো বসিয়ে দেয়।
আপনাদের বোঝার জন্য এখানে একটা সাধারন এইচটিএমএল বাটন রাখলাম 😊 ➡ আপনারাও খুব সহজেই এরকম আরো অনেক কিছু বানাতে পারবেন এইচটিএমএল দিয়ে।যদি আপনারা আমার এই এইচটিএমএল এর সিরিজের সবগুলো পোস্ট পর্যায়ক্রমে মনযোগ দিয়ে পড়েন এবং অনুশীলন করেন।😊
আশা করি এই সম্পূর্ণ পোস্ট টি পড়ার পর আপনি যথেষ্ট ধারণা লাভ করেছেন যে এইচটিএমএল কি? এর দ্বারা কি করা হয় অর্থাৎ এইচটিএমএল এর কাজ কি ইত্যাদি।
তাই আশা করি আপনারা আমার সাথে থাকবেন এবং আমারেই এই বাংলায় html-এর পোস্টগুলো পর্যায়ক্রমে মনোযোগ দিয়ে পড়বেন এবং বাড়িতে অনুশীলন করবেন।😊
আর আপনার যে কোন প্রশ্ন আপনি কমেন্ট বক্সে কমেন্ট করবেন।আমি অবশ্যই চেষ্টা করব আপনার প্রশ্নের উত্তর দেবার এবং যদি এই পোষ্টের কোনকিছু আপনি না বুঝে থাকেন অথবা কম বুঝে থাকেন তাহলে সেটাও কমেন্ট বক্সে কমেন্ট করবেন আমি অবশ্যই আপনাদের প্রশ্নের উত্তর দেওয়ার চেষ্টা করব এবং যদি আপনারা অন্য কোন বিষয়েও পোষ্ট চান তাহলে আমি সে বিষয়ে পোস্ট করার চেষ্টা করব।
আর যদি আপনার পোস্টটি ভাল লেগে থাকে তাহলে অবশ্যই পোস্টটি শেয়ার করবেন ফেসবুকে টুইটারে অথবা আপনার বন্ধুদেরকে লিংক শেয়ার করতে পারেন নিচের শেয়ার আইকনে ক্লিক করে গেট লিংকে (Get Link) ক্লিক করুন।
আল্লাহ হাফিজ













আপনার যেকোনো প্রশ্ন কমেন্ট করুন!😊
ReplyDeleteমাশাল্লাহ খুব সুন্দর ভাবে গুছিয়ে লিখেছেন, পরবর্তী পোষ্ট এর অপেক্ষা করছি রাহাত ভাই, আল্লাহ৷ আপনার দীর্ঘদিন সবার৷ সাহায্য সহযোগিতা করার তৈফিক দান করুক,অনেক ভালো করে ব্লগ টা সাজিয়েছেন
ReplyDelete